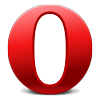
Before applying the Dark CSS

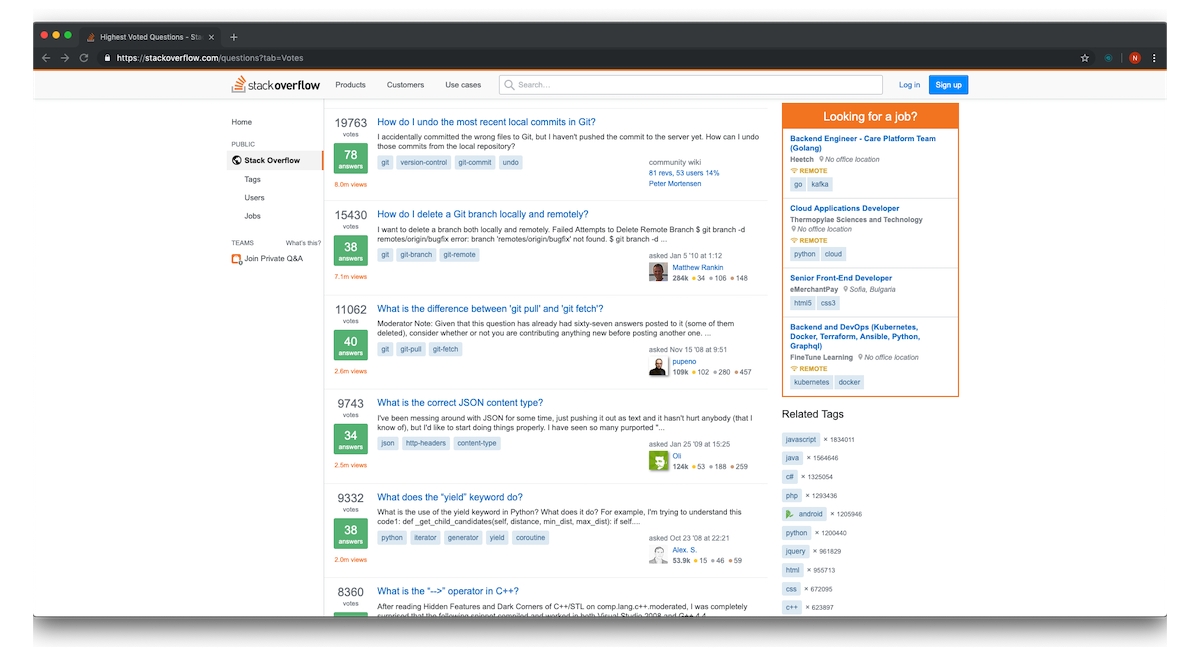
After applying the Dark CSS

Dark CSS theme for your website
Dark themes and dark mode in general have been gaining popularity in the past couple of years. We've reached a point where dark UI is not only for the geeks, but actually is a mainstream standard expected by the user. Arguably the dark mode comes with a lot of benefits, especially for those with eye conditions or people working in a low-light environment. It allows you to be more productive and spend more time in front of the screen without getting watery eyes or headache.Changing the colors of your website might not be the most interesting thing to do, but it has become ever more important to offer a dark theme for your visitors. This is why we developed this solution - to automate the process and make the internet a darker place.
Test the dark mode on your website now
The Dark CSS service is powered by the same algorithm on which Night Eye is running.Night Eye is a browser extension that enables dark mode on nearly any website. It is compatible with all modern browsers and can be tested for free for 3 months.
All you need is to install Night Eye and see how your website would look like with dark mode on