
Dark mode is one of the most popular user demands in the modern user interface. It’s one of those features that will become a staple of future websites.
But what is dark mode exactly?
Why is it so popular?
Is it good for you?
Patience, my friend. Let’s start analyzing with some...
But what is dark mode exactly?
Why is it so popular?
Is it good for you?
Patience, my friend. Let’s start analyzing with some...
Must-Know Dark Mode Statistics 2021
- According to a recent study, 81.9% of people use dark mode on their phones.
- 82.7% of survey participants, said they use their operating system’s dark mode.
- 64.6% of respondents expect sites to automatically apply a dark theme.
- Dark mode can reduce battery usage up to 63% on AMOLED displays.
- Adoption rates for Apple iOS dark mode are between 55-70%.
What is dark mode?
Dark mode, a.k.a night mode, black mode, or dark theme, is a user interface display setting. It makes reading easier for the eyes, as it displays light color text on a dark background, instead of the usual black text on a white background.
Generally, the idea of dark mode is to maintain the minimum color contrast ratio required for readability while reducing the bright light from the screen.
This makes it easier for your eyes to apprehend the information on the screen since brightness can have a negative effect on your ability to focus.
Just think about it.
It’s late at night and you’re reading a very long article. The website has a standard black text on white background design. Halfway through the article, you start blinking intensively, feeling your eyes dry and itchy. You’re probably going to end closing the article, without reading it through.
We’ve all been there.
That’s exactly the purpose night mode has. It allows you to change the colors, instead of closing the page.
Dark Mode Origins
Six-seven years ago, probably no one knew about a thing like dark mode. Twitter rolled-out its dark mode for Android phones back in 2016. Since then, a lot of sites have implemented their own dark mode, including YouTube, Reddit, Microsoft Outlook, and Pocket.
Night Eye was one of the first to offer a global solution back in 2018. The Night Eye browser extension allows you to turn every website in dark mode, regardless if the site has a built-in dark theme or not.
But why did people suddenly find the need to use dark mode?
There are a couple of major factors behind the rise of popularity of dark themes in recent years. First of all, as you may know, developers write code in dark mode all the time.
Ever wondered why? It’s simple - they spend around 10 hours daily in front of the screen coding. It’s only logical they would use a dark screen, as their eyes would give up quite soon, otherwise.
In recent years, the everyday user has also started to spend much more screen time on a daily basis. Dark mode just makes sense for everyone now.
Another good reason why big sites want to implement dark themes is to stand out from the crowd. Dark mode is still something different, something we’re not too used to. And a site that has its own night mode simply more noticeable.
Of course, it is also a positive in terms of design, since we all know the usual, plain white themes the majority of sites still use.
How to switch to dark mode?
The mere act of switching to dark mode is simple. A quick Google search will show you there are many options for dark mode out there. So, how do you know which one does the job?
Let me tell you, I’ve tried a dozen night mode extensions and apps and most of them don’t live up to the expectations. Simply, because they only invert colors, leaving the websites to look awful. That’s not what a dark theme should be.
In fact, it may leave a lot of people thinking this is all dark mode has to offer. Why should they even bother changing
Don’t throw the towel just yet, my friends.
The real solution exists. It’s called Night Eye.
This dark mode browser extension is powered by an advanced algorithm that uses smart color conversion. It analyzes each individual site, ensuring that you get a smooth and consistent dark theme.
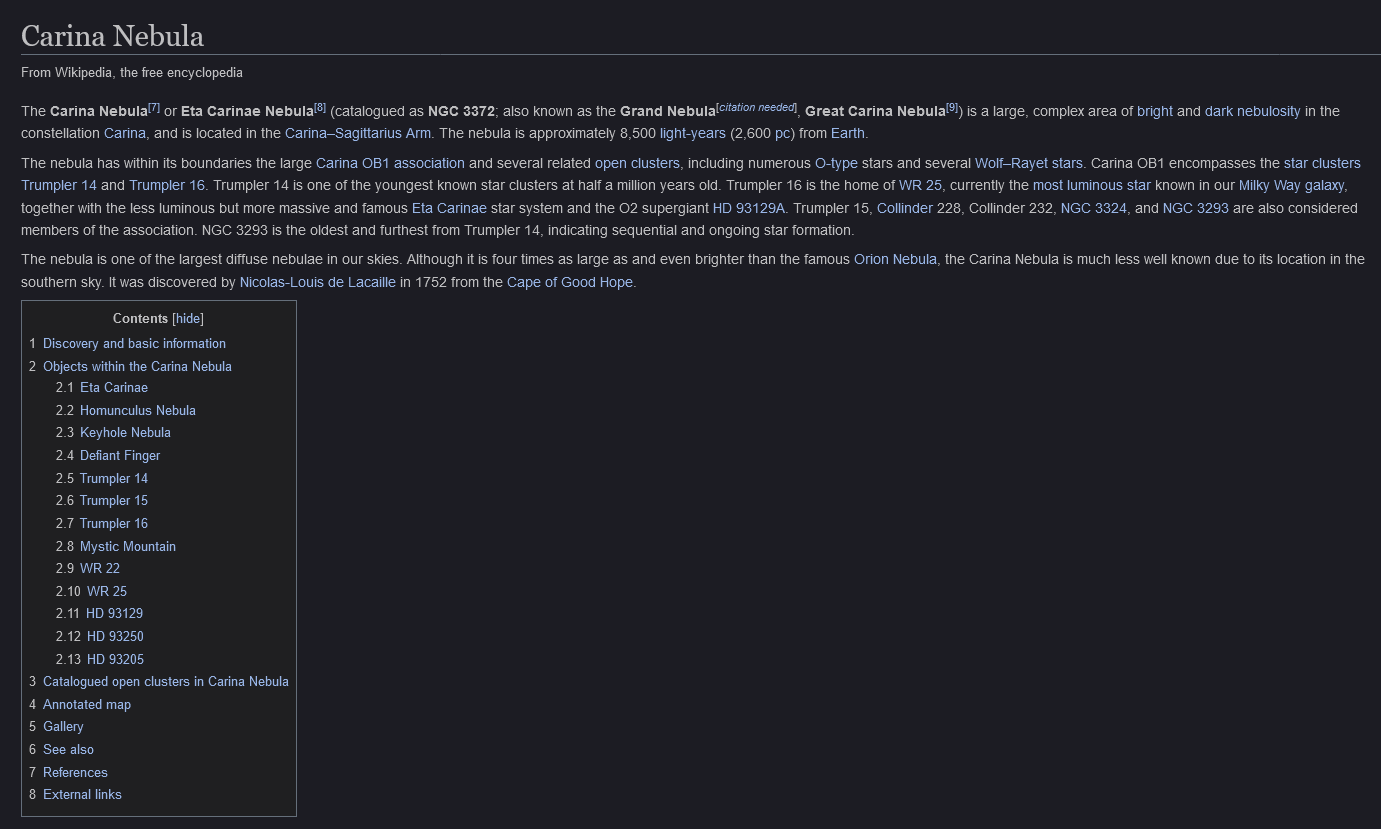
Here’s an example:
This Wikipedia article is much easier to read, and as you can see, it looks magnificent.
Night Eye doesn’t only convert Wikipedia. Using it, you can enjoy roll20 dark mode, Google search dark mode, Instagram dark mode, Gmail dark mode, and so on - basically, almost every single website on the Internet.
Furthermore, Night Eye makes switching to dark mode super easy. All you need to do is install the extension on your browser. That’s it! From thereon, the app starts to automatically convert every website you visit into dark mode.
Night Eye doesn’t only convert Wikipedia. Using it, you can enjoy roll20 dark mode, Google search dark mode, Instagram dark mode, Gmail dark mode, and so on - basically, almost every single website on the Internet.
Furthermore, Night Eye makes switching to dark mode super easy. All you need to do is install the extension on your browser. That’s it! From thereon, the app starts to automatically convert every website you visit into dark mode.
Dark Mode Chrome
It only takes a few steps to enable Chrome dark mode. It will take you less than tying your shoes.
Here’s the process step-by-step:
- Install Night Eye from the Chrome Web Store.
- Open a website. Night Eye now automatically converts it to dark mode.
- Customize your preferences from the extension settings. (optional)
Dark Mode Firefox
It’s really easy to turn on dark mode for Firefox, too. Here’s the process step-by-step:
- Install Night Eye from Firefox Add-Ons.
- Open a website. Night Eye now automatically converts it to dark mode.
- Customize your preferences from the extension settings. (optional)
Safari Dark Mode
Yes, you’ve guessed it. You can enable dark mode for Safari in less than a minute.
Here’s the process step-by-step:
- Install Night Eye from Mac App Store.
- Open a website. Night Eye now automatically converts it to dark mode.
- Customize your preferences from the extension settings. (optional)
In addition, I’ll just mention that Night Eye is compatible with all major browsers, besides the ones mentioned above. This means Microsoft Edge, Brave, Vivaldi, Yandex, Opera, Coc Coc, UC Browser.
Android Dark Mode
Dark theme is one of the biggest new features of Google’s Android 10 update.
How to enable Android 10 dark mode:
- Go to System Settings.
- Tap on Display.
- Tap on Dark Theme to activate it.
Is dark mode really better for your eyes?
This is not a simple yes or no question. It very much depends on the individual and the purpose of use.
If you intend on using night mode mainly for reading, then yes. It is better for your eyes, undoubtedly. This is because the iris needs to open up, in order to grab more light.
The best readability you can get is by reading dark on light rather than light on dark. Dark mode can also improve the quality of your sleep, as it removes the blue light. In case, you enjoy taking your laptop or phone to bed, definitely use dark mode.
Something to consider when you’re deciding whether to turn dark mode on/off is your environment. Dark and light should go naturally with your surroundings.
If you’re at home at night, when everything’s dark, it’s probably better to use night mode. If you’re outside and it’s bright and shiny, the better decision would be to not use dark mode.
Dark Mode Pros
- Better for people with visual impairments
- Improves visuals
- Increased concentration
- Saves energy
- Improves sleep
Dark Mode Cons
- Not appropriate to use in bright light
Ultimately, if I have to answer the question - is dark mode better for your eyes, I would say, generally - yes. Still, you should think about when to use and not use dark mode, depending on your own needs.
Why use Night Eye?
I’m writing this article as a proud part of the Night Eye team. I don’t want you to think I’m biased and just shoving my opinion in your face. That’s why, instead of presenting my personal thoughts, I’ve gathered a summary of user reviews, including the good, and the bad.
Night Eye Pros
- Smart UI
- Tons of features
- Color conversion
- Advanced customization
- Great support
- Best dark mode extension compared to others
Night Eye Cons
- Limited free plan
- Pro plan requires a subscription
If you want to take the time and check out reviews about Night Eye, as I did, you will see that people mostly have one major issue. They don’t want to pay to use Night Eye. We understand that, that’s why Night Eye has a Free-forever plan.
Yes, it does limit you to use dark mode on up to 5 websites of your choosing. But nothing good in life is given for free. $9 per year is a ridiculously low price to pay for an extension that does its job perfectly. When you think about it, you spend $9 on all sorts of things you don’t really need or are disposable.
With Night Eye, $9 per year (a little over 2 cents per day) gives you access to unlimited dark mode across the whole Internet. On top of that, you get great and responsive support, which will always acknowledge your issues and try to resolve them as quickly as possible.
As people acknowledge, Night Eye offers much more than any other dark mode extension and simply gets the job done better than anyone else. So, yeah, it’s your decision - $9 is roughly the price of two Caffe Lattes.
Conclusion
After reading this article, you now know what dark mode is and all its pros and cons. You should definitely use dark mode if you have eye problems and spend 8+ hours in front of the screen on a daily basis.
If you’re looking for a reliable dark mode extension that works on all major browsers and converts nearly every website in dark mode, then Night Eye is just the thing for you.
FAQ
How do I turn on dark mode?
To turn on dark mode:
- Install Night Eye on your browser.
- Night Eye automatically starts converting every site.
- Enjoy dark mode.
Is dark mode better for you?
Dark Mode Pros:
- Better for people with visual impairments
- Improves visuals
- Increased concentration
- Improves sleep
- Saves energy
Why is dark mode bad?
Dark Mode is bad for you when you’re in a very bright location. In those cases, your eyes will be more stressed to read in dark, because of the huge contrast in brightness.
What is the purpose of dark mode?
Dark mode reduces the light and brightness of screens and makes it easier for your eyes to read.