How to enable Figma dark mode
Figma is a powerful tool thousands of design teams depend on to create anything from logos to applications and websites. Hence users often spend hours working on their design projects. So, it is challenging to maintain focus after spending hours designing on the default white background.
Thanks to the Figma dark mode, it is easy to transform your screen to a beautiful dark background to ease the stress on your eyes. This guide will show you how to enable the Figma dark mode in a few steps.
Does Figma have a dark mode?
Figma has a built-in dark theme that makes it easier to change your default background quickly. The dark mode completely inverts colors featuring a completely back work area, a grayer settings tab, and colorful icons and prompts to highlight what you are working on.
Two ways to enable Figma dark mode
There are two ways to enable Figma dark mode. We strongly recommend to go through the both for maximum dark mode experience.
Figma homepage dark mode
Keep in mind that this method only affects your Figma dashboard but not your working file. Here are the steps to turn on Figma dark mode from the homepage.
- Visit https://www.figma.com/ on your browser.
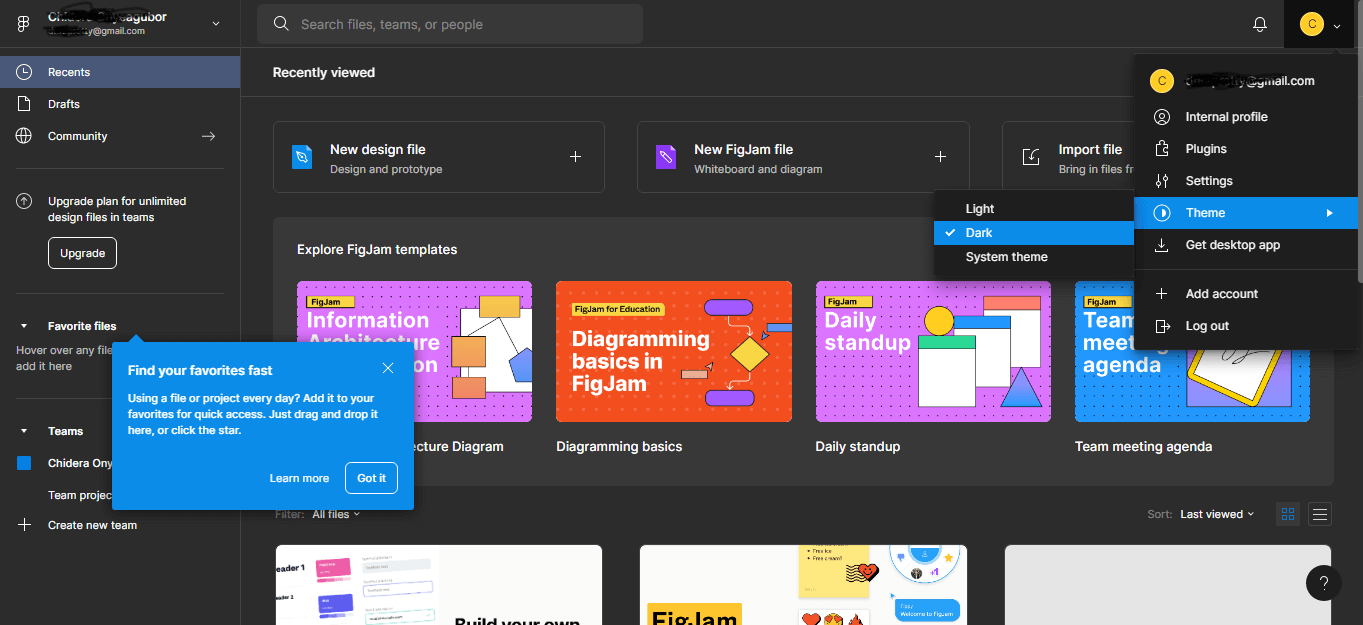
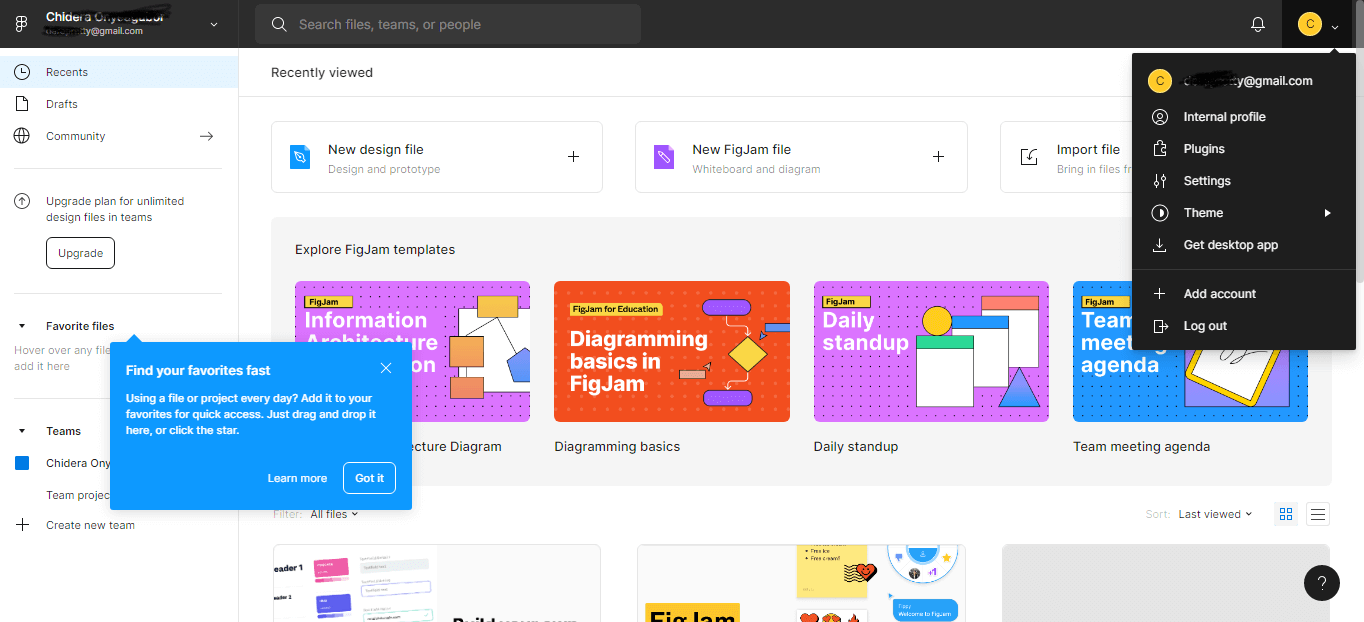
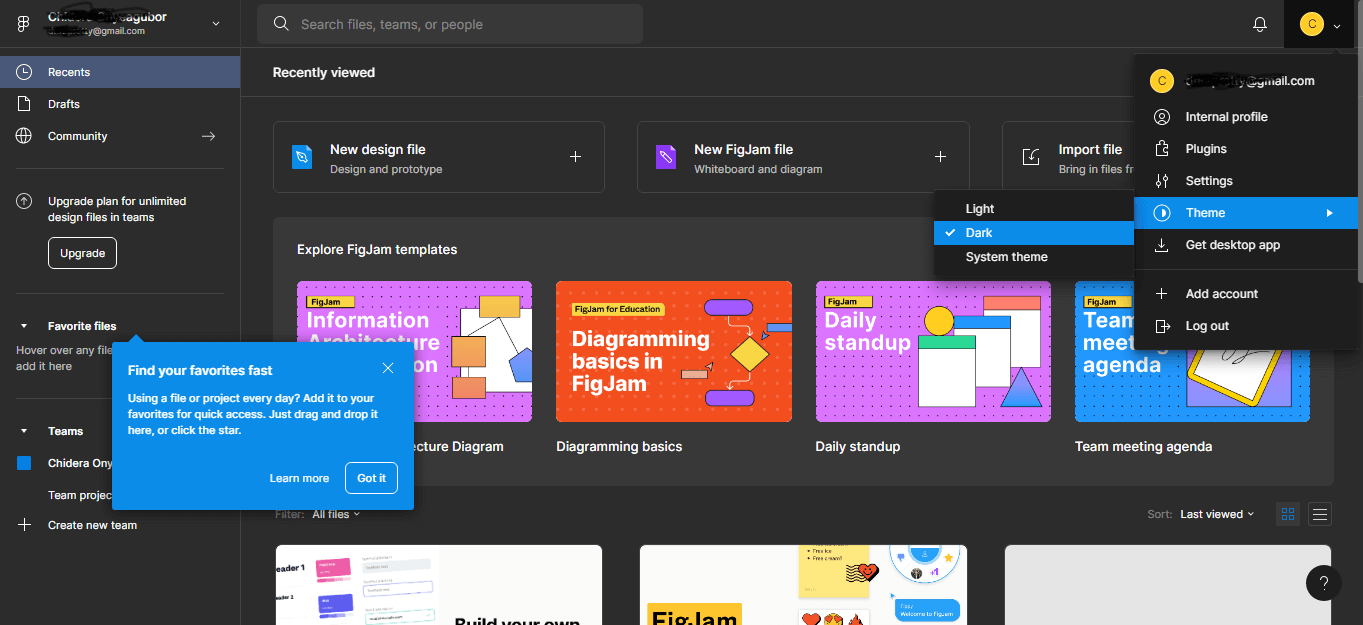
- Now go to the top of your screen and click on the dropdown arrow by the icon for your name.
- In the menu that opens up, select “theme” and select “Dark” from the sub-menu that comes alive once you tap on or hover around the theme button.
- This automatically changes the background of your Figma dashboard.



Figma files dark mode
The second method helps you change the Figma environment when working from inside your files.
- Visit https://www.figma.com/
- Open any file you are working on
- Now go to the top right of your screen and tap the icon at the edge. This takes you to the main menu for the file you are working on.
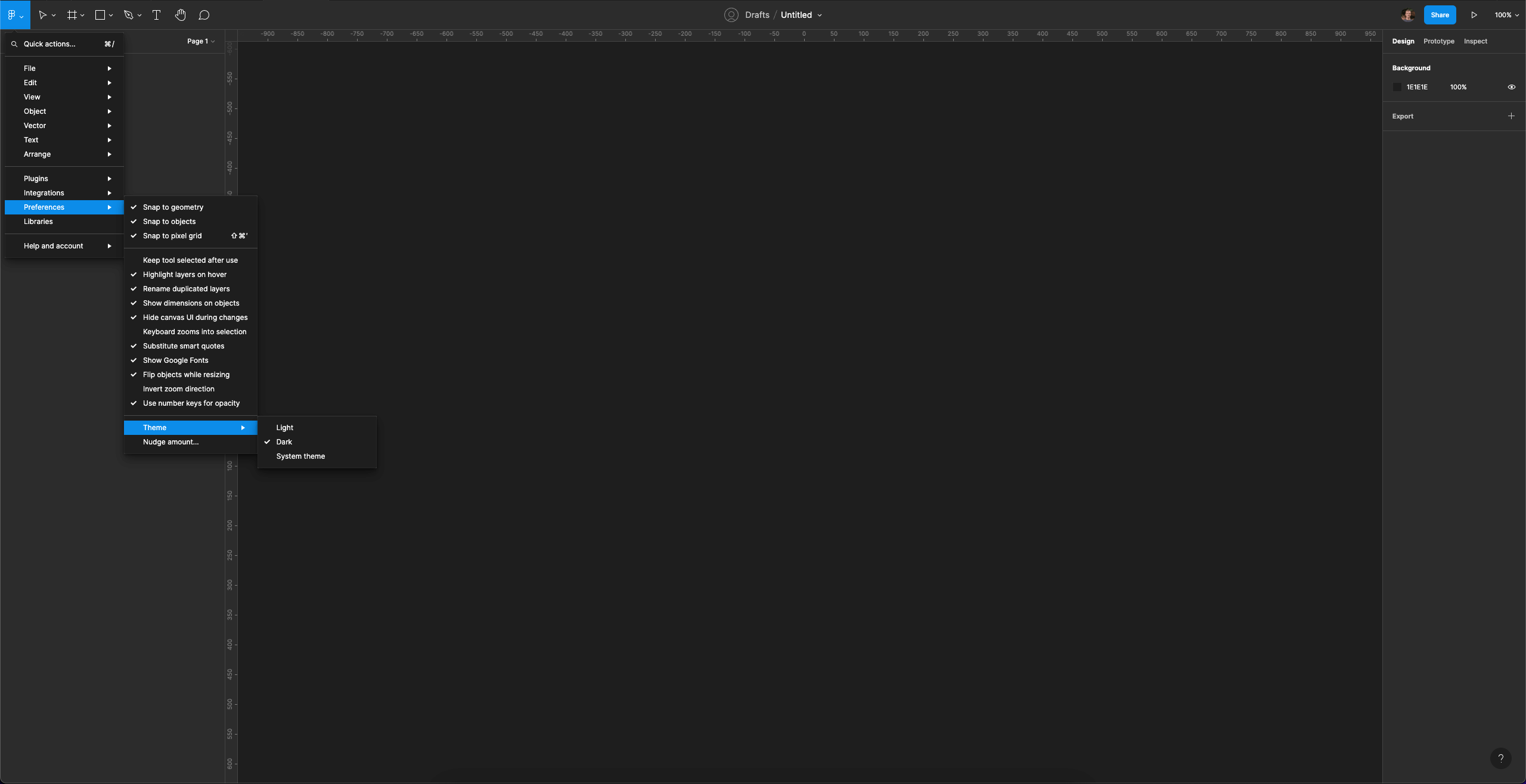
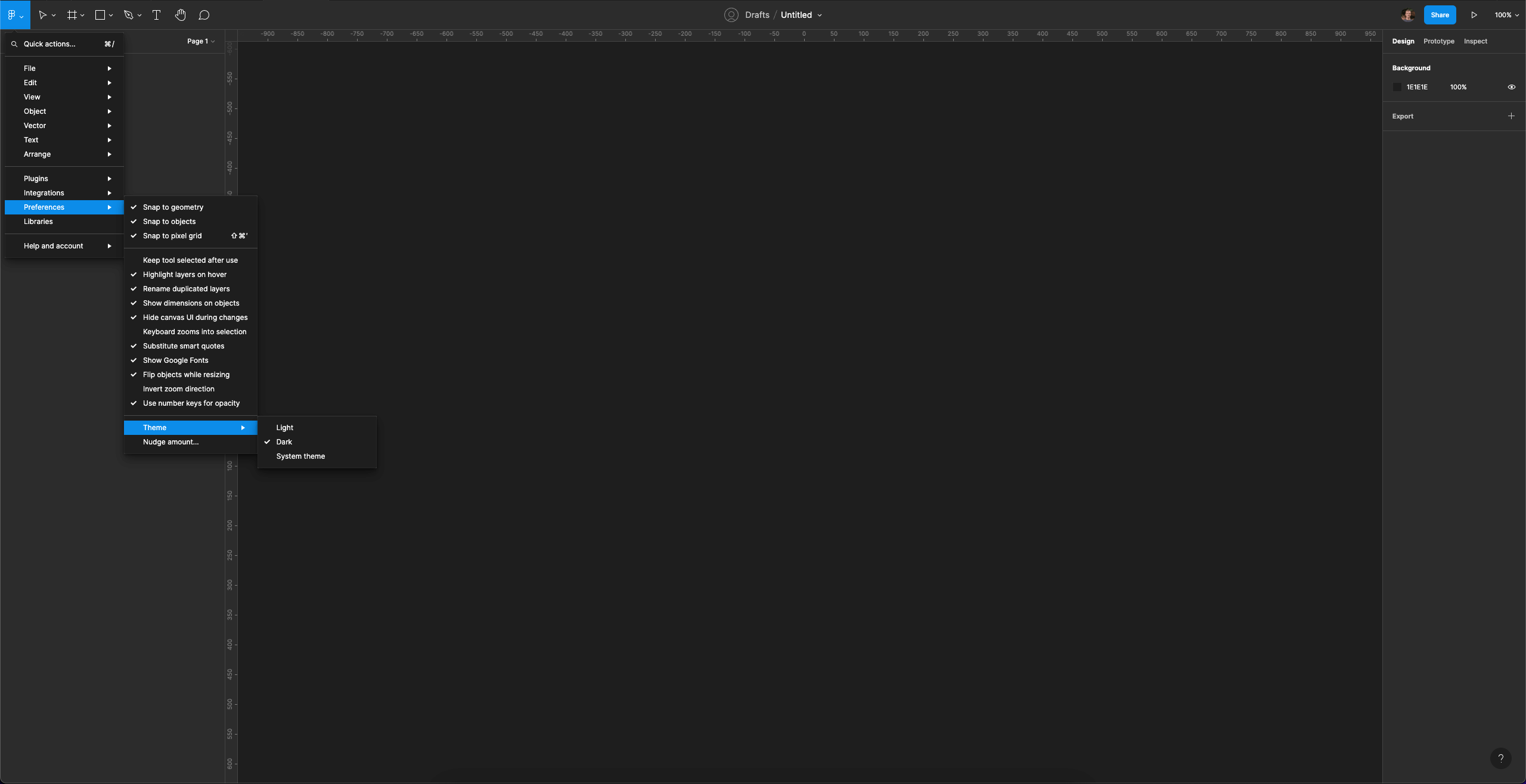
- Scroll down to “Preferences” and tap on it to unleash the side menu.
- You select “theme” and finally “dark” to turn on the Figma dark mode.



Do note that the first method influences your Figma dashboard and may affect the edges and buttons of your file working. But to change your actual design workspace to the dark mode, you must use the second one.
Why use Figma dark mode?
The most notable benefit of the Figma dark mode is that it offers a soothing environment that goes easy on your eyes when working long hours on your prototypes and applications. The dark background is comfortable on the eyes, helping reduce the likelihood of digital eye strain. However, below are other benefits of using dark mode on Figma.
- Figma dark mode helps sharpen your focus.
Working on a boring white background can be daunting, especially after you’ve looked at the same thing for hours. Transforming to a dark environment helps you focus on what’s in front of you. It’s easy to see why gaming apps and videos often use dark modes by default.
- The dark mode supports your physical health.
As a designer or creator, your long hours can also lead to tension headaches and migraines, especially if exposed to harmful white and blue light for too long. The soothing comfort of the dark environment not only comforts your eyes but can also minimize headaches.
- Cuts down exposure to blue light
Experts have discovered that excessive exposure to blue light can make it challenging to sleep alongside straining the eyes. Other studies have also found links between excess blue light exposure and eye problems like cataracts and retina damage. However, your job requires those long hours. Using the Figma dark mode cuts down blue light exposure. So, you can work without worrying about being exposed to too much blue light.
- Figma dark mode can help your testing in dark mode
When creating an application such as gaming, video sharing apps, and movies, you may wish to test in dark mode. The Figma dark mode makes it easier to visualize what your creations may look like when users enable dark mode in your app.
How to turn Figma dark mode off?
You can turn off the Figma dark mode as you turn it on initially. You also require two techniques to turn off Figma dark mode from your homepage and within your file working environment.
To turn off Figma dark mode on your homepage and dashboard:
- Visit https://www.figma.com/ on your browser
- Now go to the top of your screen and click on the dropdown arrow by the icon for your name.
- In the menu that opens up, select “theme” and select “Light” from the sub-menu.
- This will change your Figma homepage to the light theme.
The second technique helps you change the Figma environment when working from inside your files.
- Go to https://www.figma.com/
- Open any file you are working on
- Now go to the top right of your screen and tap the icon at the edge. This takes you to the main menu for the file you are working on.
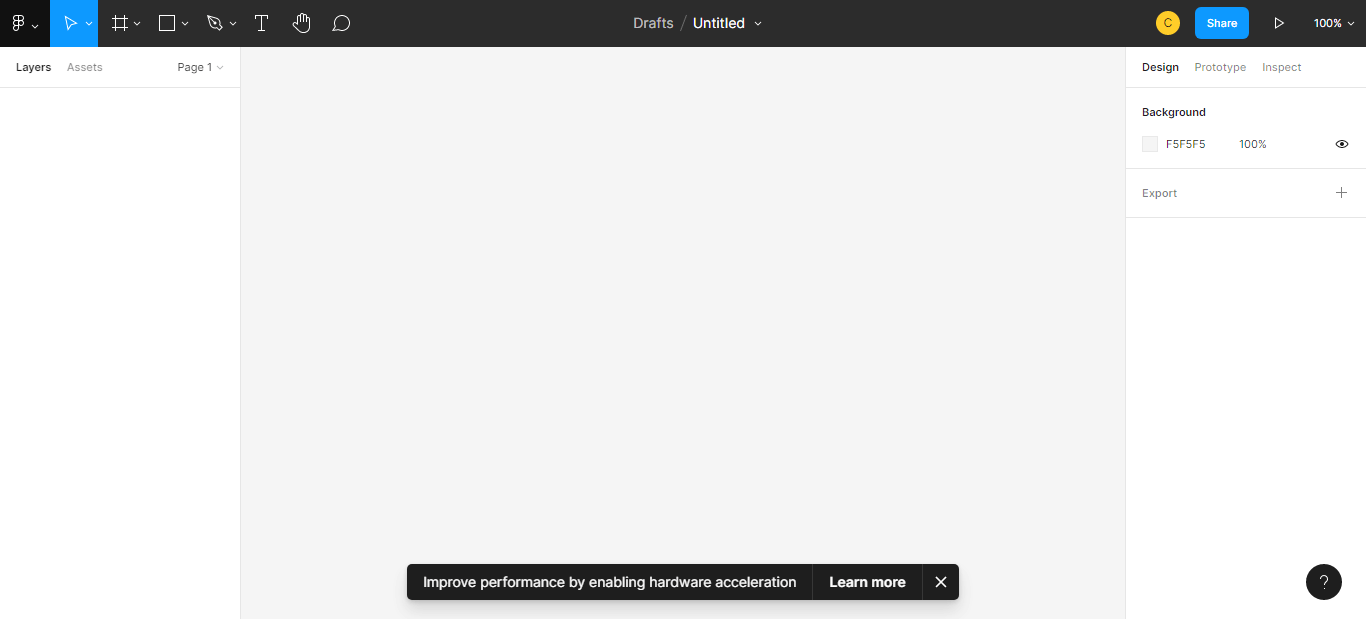
- Scroll down to “Preferences” and tap on it to unleash the side menu.
- Finally, select “theme” and then tap on “Light” to turn off the Figma dark mode.
Enable dark mode on any website
Sadly not all websites have built-in dark mode. Luckily Night Eye is here to help. Protect your eyes, enable dark mode on any website!
Smart conversion, no ads, no data mining, helpful support!