
成为黑夜之眼的首位用户- safari暗黑模式插件
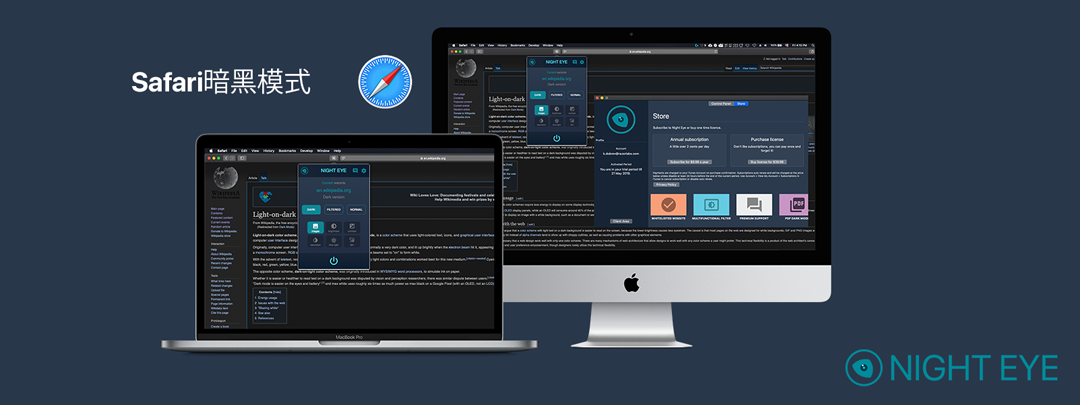
Safari暗黑模式来了!
Safari版的黑夜之眼终于来了。对于所有将Safari作为主要(或备选)浏览器的用户,现在可以在任何网站上通过浏览器扩展启用暗黑模式。
2018年6月macOS Mojave的发布激起了人们对暗黑模式的兴趣。随后,当Mojave正式推出时,我们很负责任地说,大家对暗黑模式翘首以盼。UI界面黑色化趋势越发明显,应用/网站逐渐推出黑色主题。我们看到越来越多的手机应用提供黑色模式,远比黑色主题的网站要多。Reddit、YouTube和Twitter等网站比较特殊,绝大多数互联网网站采用明亮的白色,黑夜之眼专为此开发。
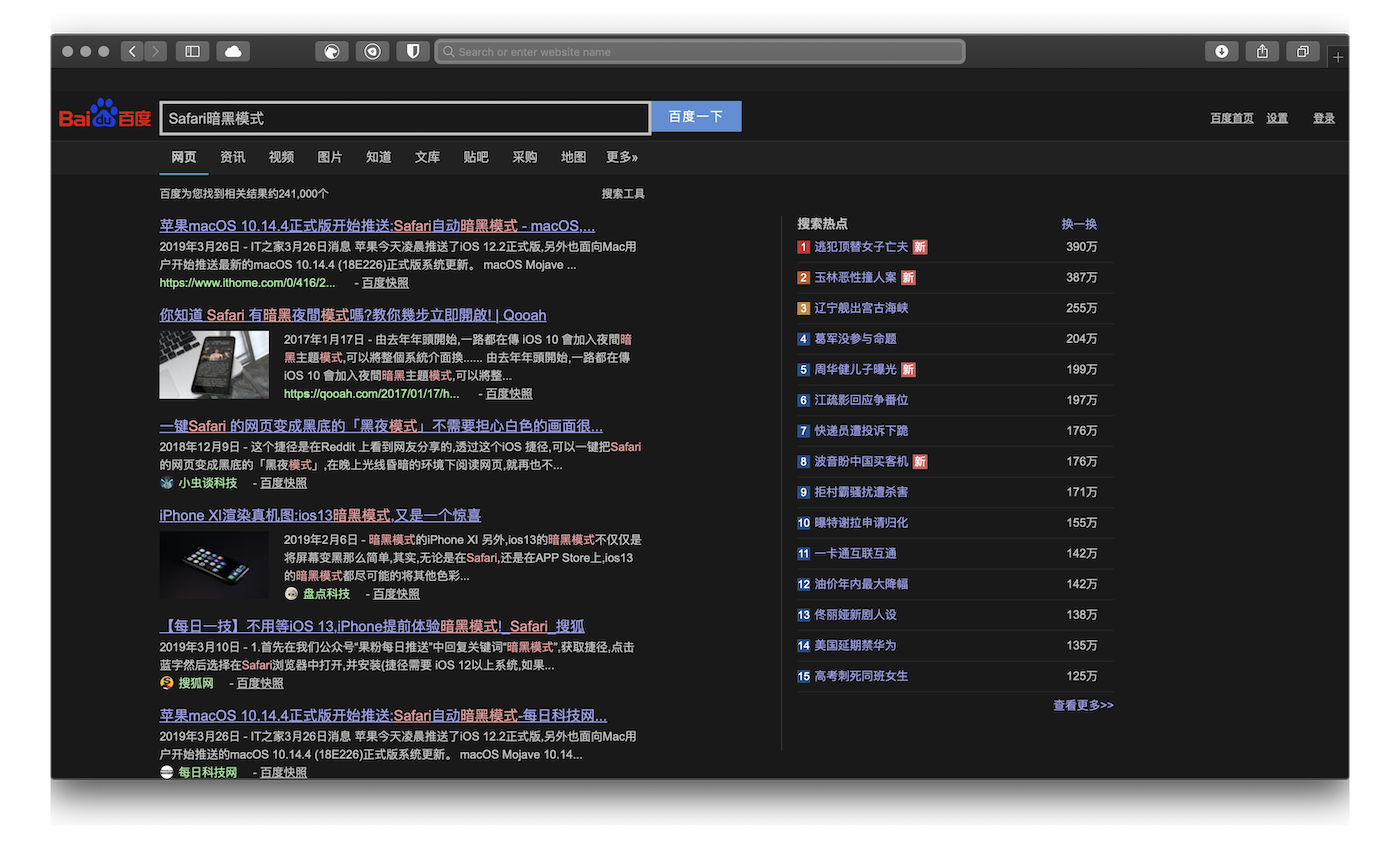
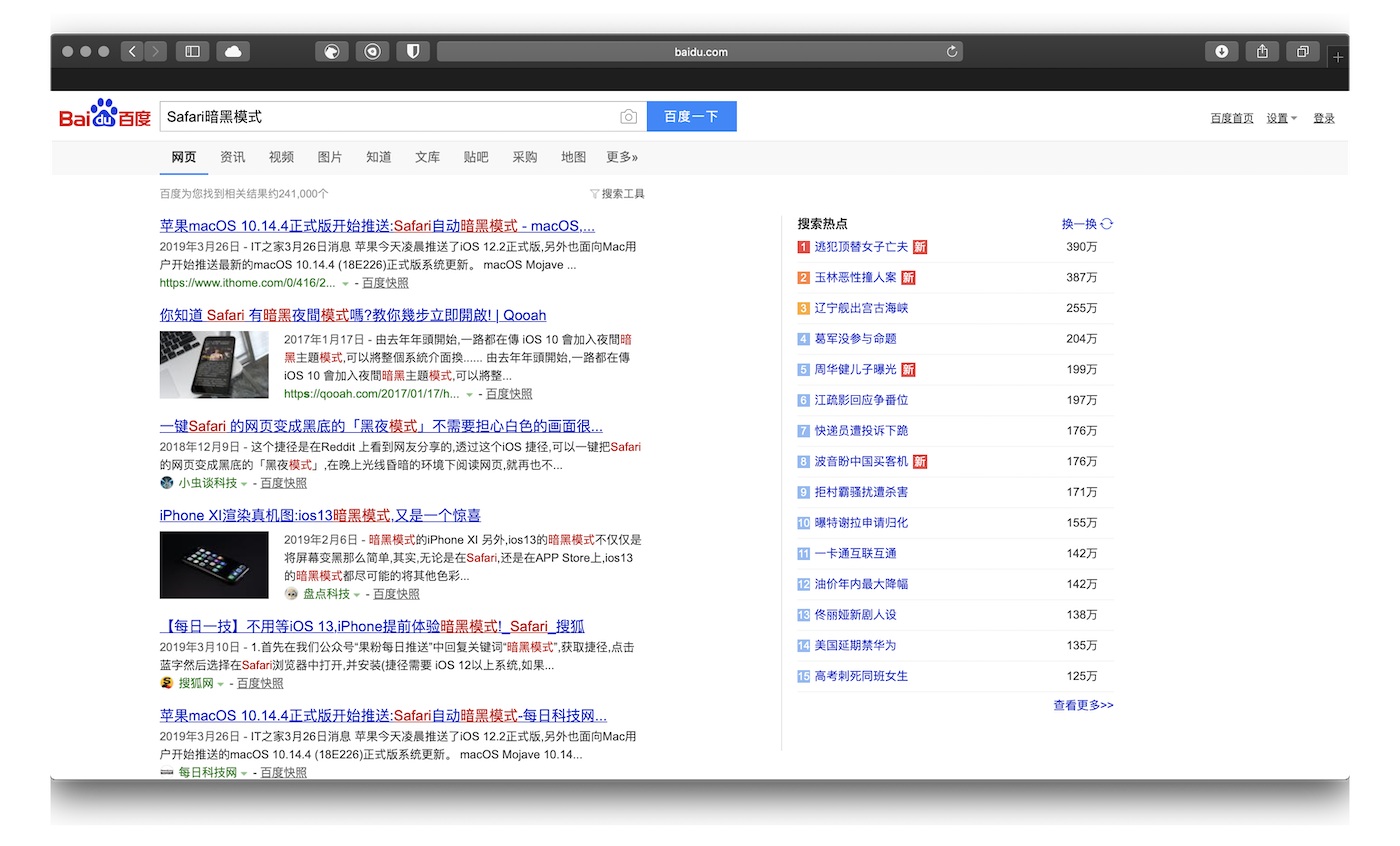
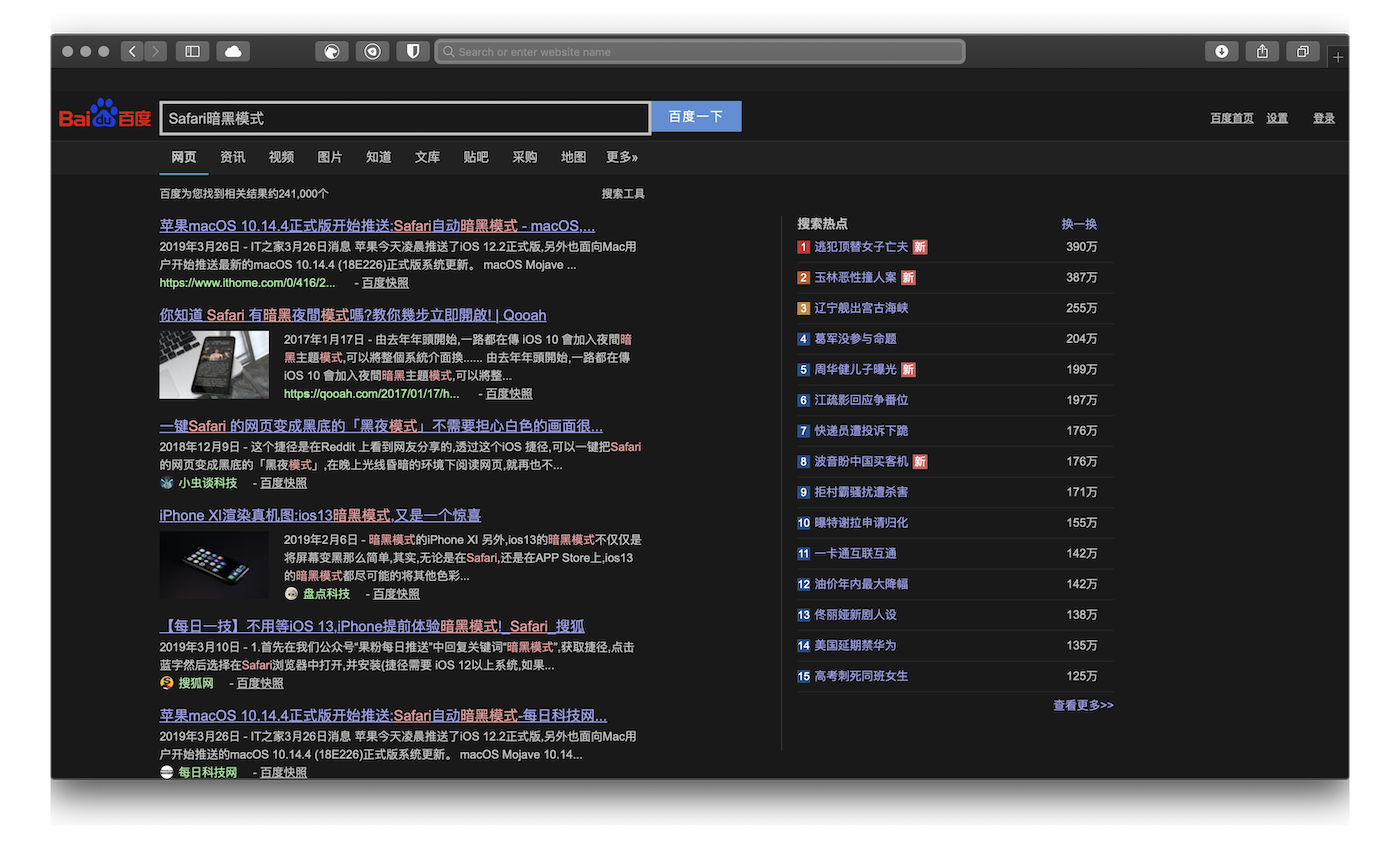
黑夜之眼 – Safari暗黑模式插件
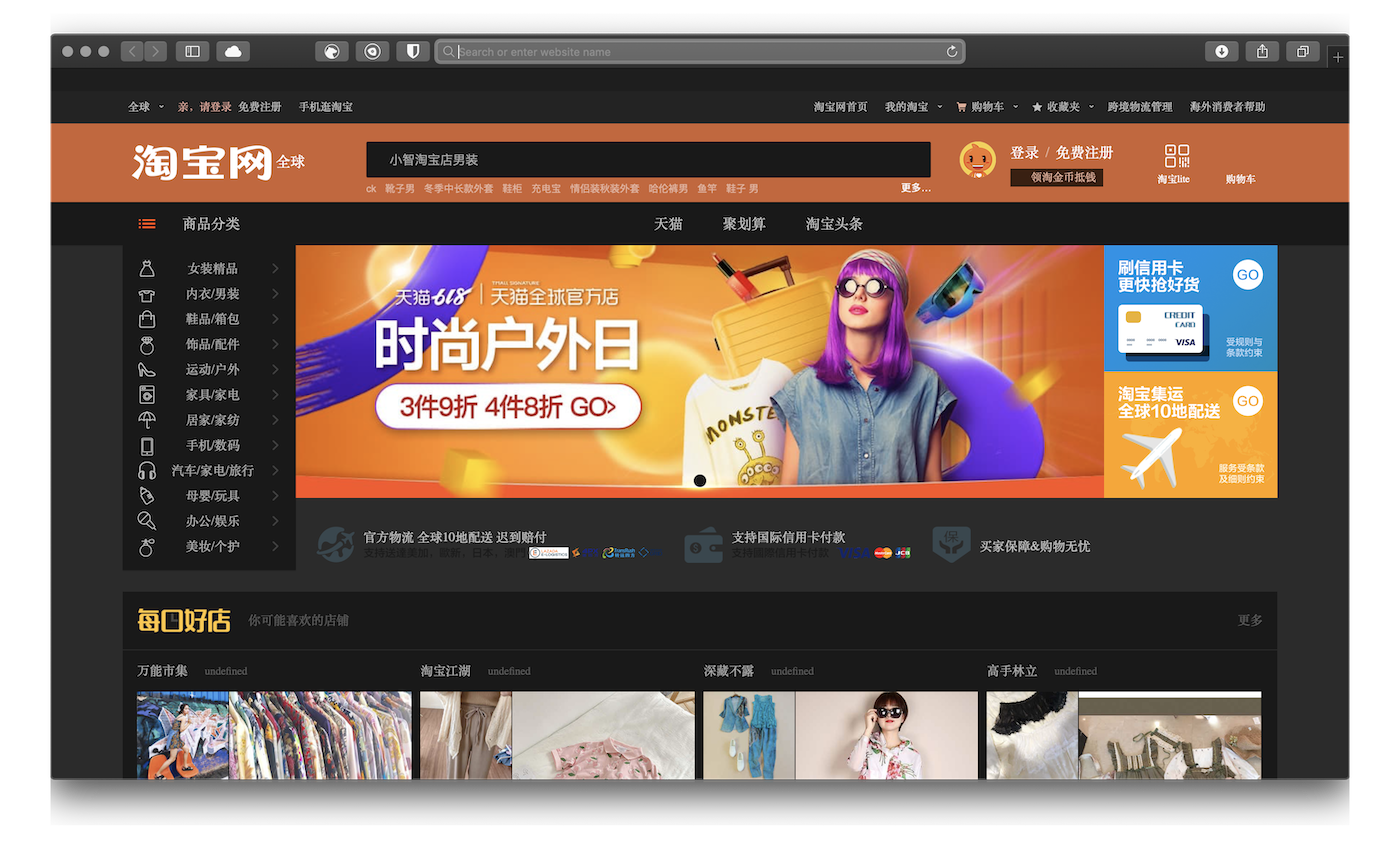
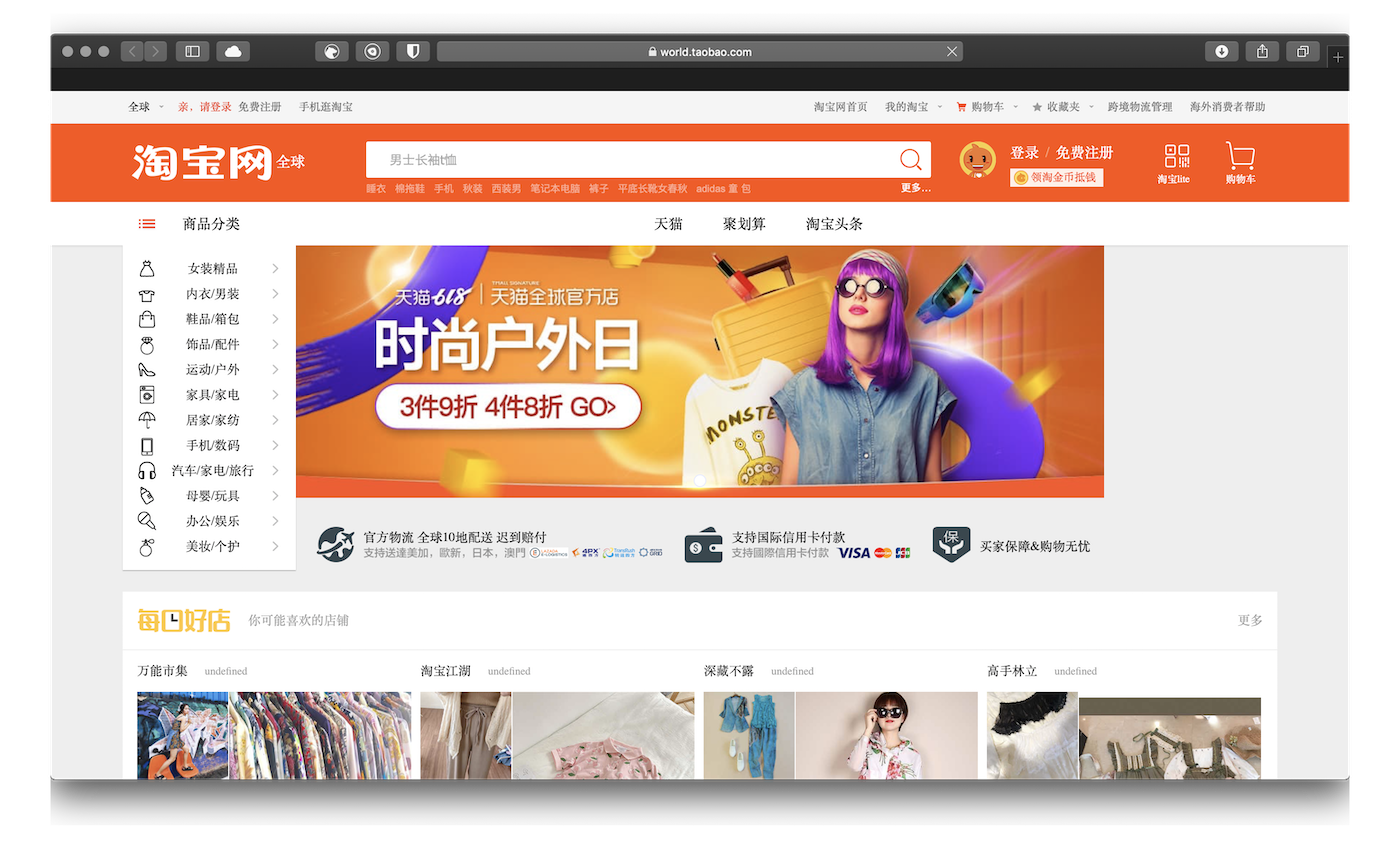
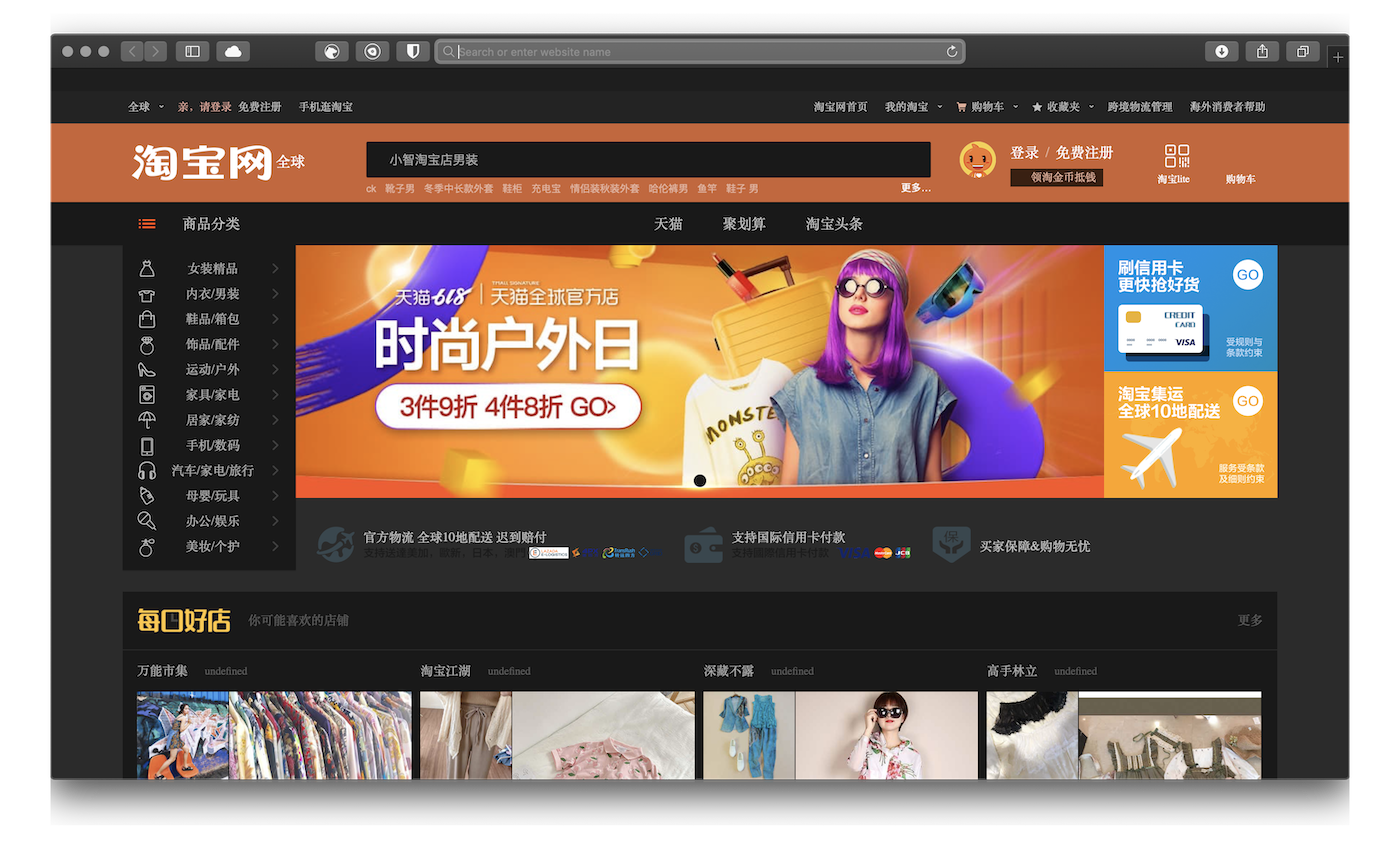
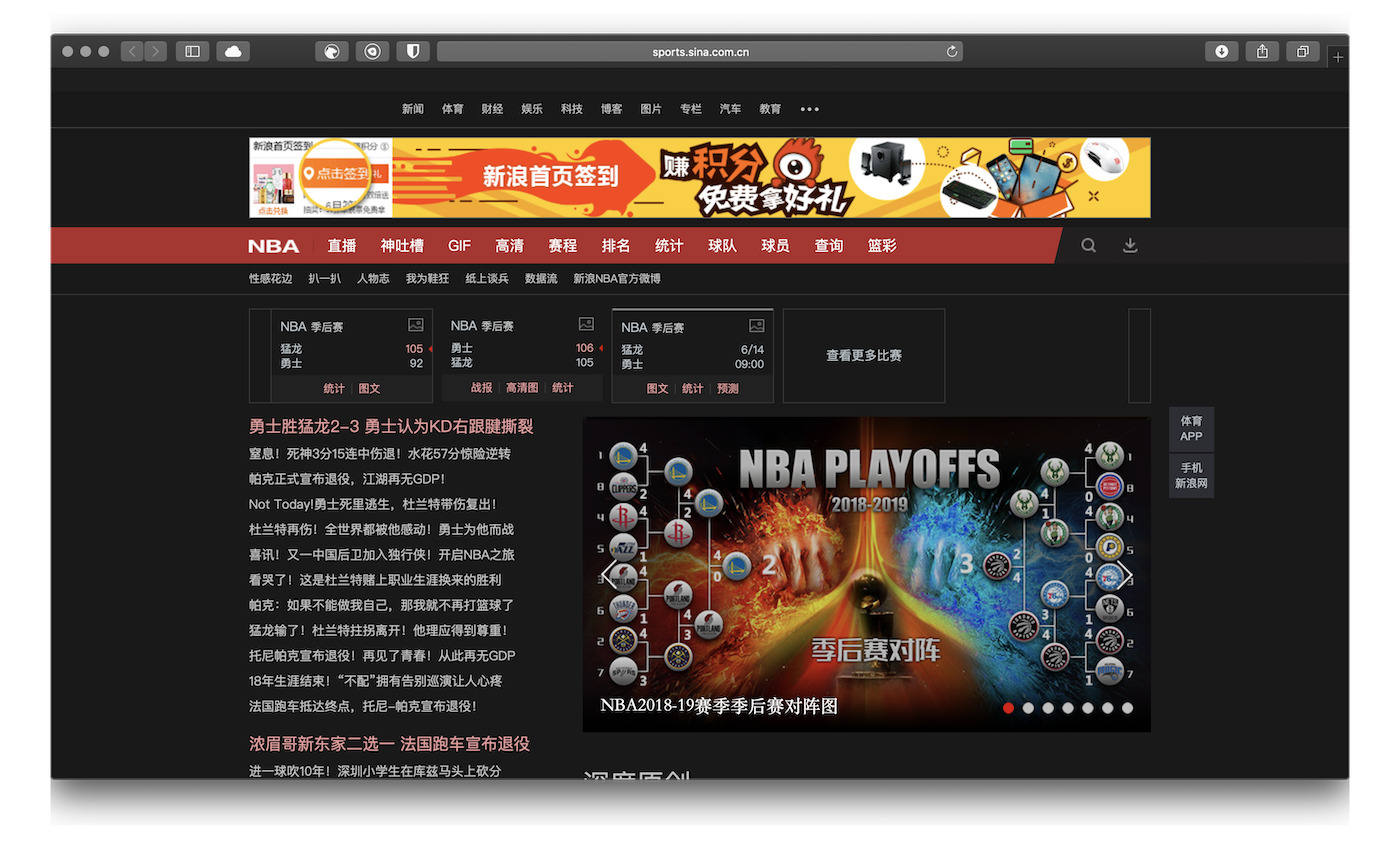
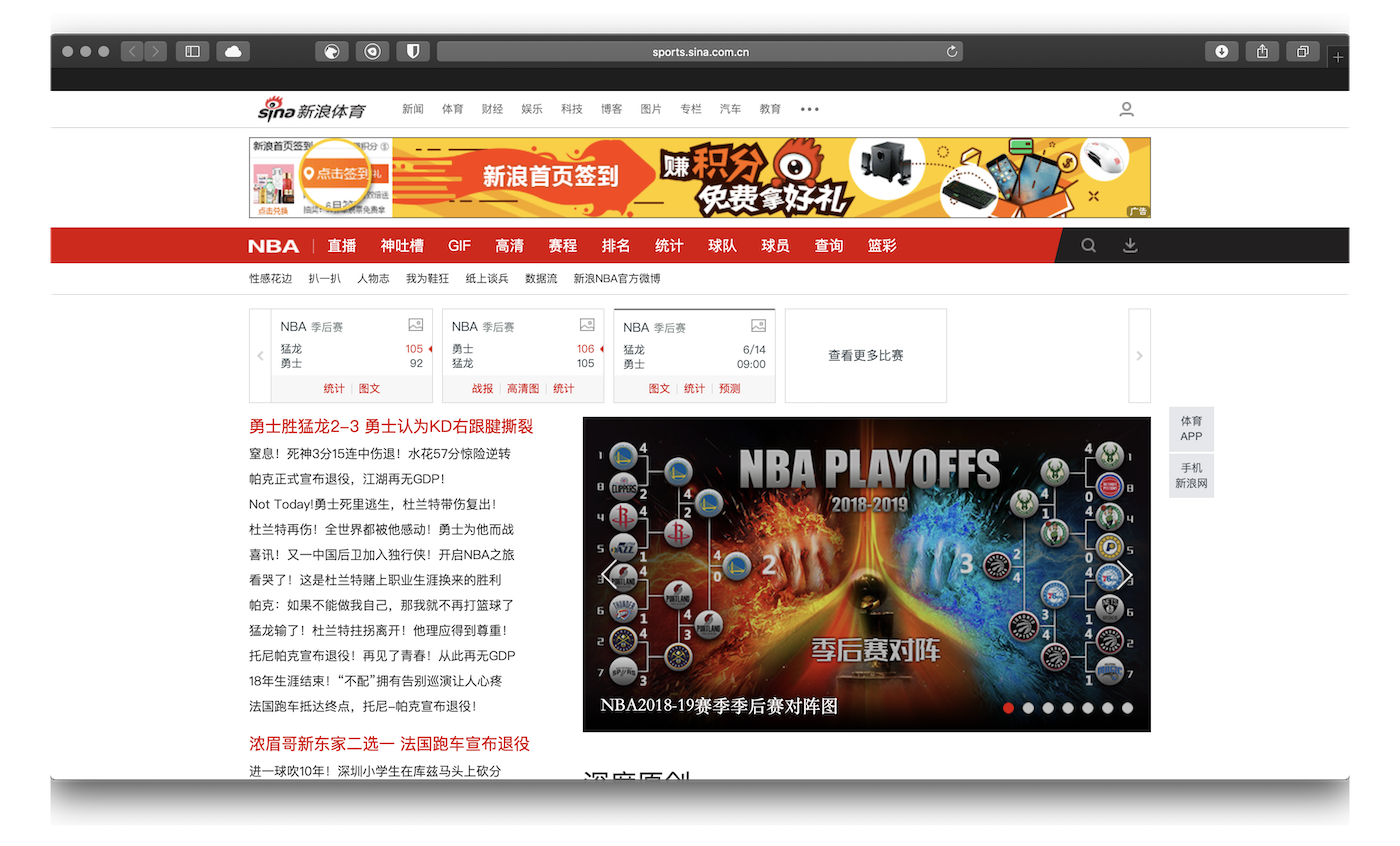
黑夜之眼已在网上获得大量的支持,与其他类似插件的区别主要有两个 - 它为大多数网站提供顺畅的暗黑模式,并提供用户支持。通常,用户会把未正确转换为暗黑模式的网站上报,我们会在一周内解决。除了启用暗黑模式,黑夜之眼还提供其他定制化工具,如蓝光滤光片、屏幕调光、对比度调整、暗黑模式调整和特定的网站白名单。Safari暗黑模式插件-黑夜之眼预览
如果你想知道安装后什么样,请参考这些预览。